Angular CAPTCHA-Integration
Integriere TrustCaptcha in wenigen Minuten in deine Angular-Formulare, um Bots und Spam bei Registrierungen, Logins und Checkouts zu stoppen. Keine Bilderrätsel für Nutzer – einfach reibungsloser Schutz. EU-gehostet und DSGVO-freundlich, mit Risk-Scoring und Sicherheitsregeln für eine noch stärkere Abwehr.
Schnellstart
So funktioniert die Integration
1. CAPTCHA erstellen
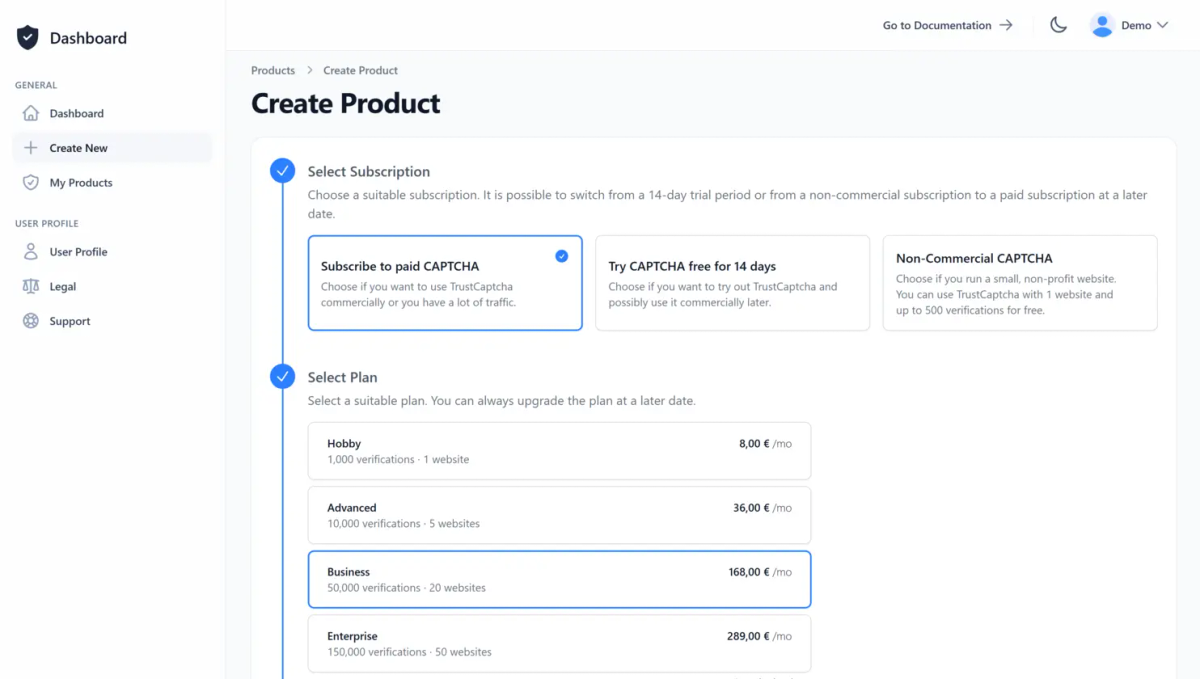
Erstellen Sie ein Benutzerkonto oder melden Sie sich mit einem bestehenden Konto an. Anschließend erstellen Sie ein neues CAPTCHA oder wählen Sie ein bereits vorhandenes aus. Wenn Sie sich nicht sicher sind, ob TrustCaptcha das Richtige für Sie ist, können Sie unseren CAPTCHA-Service 14 Tage lang kostenlos und ohne Risiko testen.
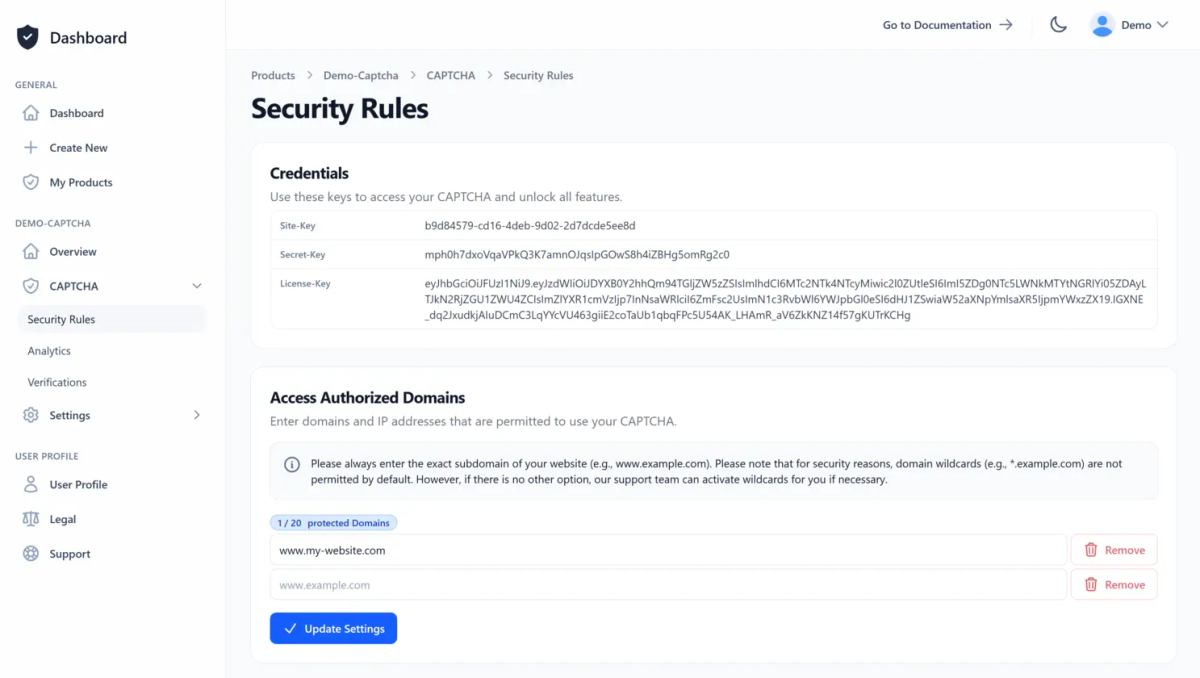
Auf der CAPTCHA-Übersichtsseite finden Sie alle wichtigen Informationen wie den site-key, den secret-key und den license-key. Ermöglichen Sie Ihren Websites den Zugriff auf Ihr CAPTCHA, indem Sie diese einfach zur Liste der autorisierten Domains in den CAPTCHA-Sicherheitsregeln hinzufügen.


2. CAPTCHA-Widget in Ihr Frontend integrieren
Die folgenden Schritte geben Ihnen einen groben Überblick, wie Sie das TrustCaptcha CAPTCHA-Widget in ein Angular-Frontend integrieren. Für genaue, detaillierte Anweisungen lesen Sie bitte die CAPTCHA-Integrationsanleitung für Angular in unserer Dokumentation.
Dokumentation lesen
Installieren Sie zunächst unser TrustCaptcha Angular-Paket:
npm i @trustcomponent/trustcaptcha-angularFügen Sie nun das CAPTCHA-Widget – den sogenannten trustcaptcha-component-HTML-Tag – in ein beliebiges HTML-Formular ein:
import {Component} from '@angular/core';
import {TrustcaptchaComponent} from '@trustcomponent/trustcaptcha-angular';
@Component({
selector: 'app-root',
standalone: true,
imports: [TrustcaptchaComponent],
template: `
<form>
<!-- your input fields -->
<trustcaptcha-component
sitekey="<your_site_key>"
(captchaSolved)="solved($event)"
(captchaFailed)="failed($event)"
></trustcaptcha-component>
<!-- further input fields / submit button -->
</form>
`,
})
export class AppComponent {
solved(event: Event): void {
const verificationToken = (event as CustomEvent).detail;
// handle success
}
failed(event: Event): void {
const errorMessage = (event as CustomEvent).detail;
// handle error
}
}Das CAPTCHA-Widget wird nun auf Ihrer Angular-Website angezeigt:

Benötigen Sie detaillierte Informationen zur Angular-CAPTCHA-Integration?
Detaillierte Anweisungen zur Integration von TrustCaptcha finden Sie in unserer Angular-CAPTCHA-Integrationsanleitung. Ein vollständiges Integrationsbeispiel für das Angular CAPTCHA finden Sie in unserem CAPTCHA-Samples-Repository auf Github.
Andere Frontend-Technologie statt Angular?
Wenn Sie Angular nicht verwenden möchten oder mehrere Websites bzw. Anwendungen haben, können Sie hier ein anderes Framework oder eine andere Plattform auswählen. Wenn es von uns keine vorgefertigte Integration für Ihre bevorzugte Frontend-Technologie gibt, können Ihre Softwareentwickler das CAPTCHA selbst integrieren – mithilfe unserer Dokumentation – oder unser Support-Team nach einer vorgefertigten Integrationslösung fragen.
3. CAPTCHA-Ergebnis in Ihrem Backend validieren
Sobald das CAPTCHA abgeschlossen ist, nehmen Sie das Verifikationstoken und senden es an Ihr Backend. Rufen Sie in Ihrem Backend das CAPTCHA-Verifikationsergebnis von unseren Servern ab und validieren Sie das Ergebnis. Abhängig davon, wie hoch das Bot-Risiko ist, entscheiden Sie, wie Sie weiter vorgehen. Detaillierte Informationen zur Backend-Integration und Ergebnisvalidierung finden Sie in unserer Dokumentation.
Vorgefertigte Backend-Integrationen
Sie können eine unserer vorgefertigten Integrationen nutzen, um den CAPTCHA-Validierungsprozess in Ihren Backend-Service zu integrieren. Wenn es von uns keine vorgefertigte Integration für Ihre bevorzugte Backend-Technologie gibt, können Ihre Softwareentwickler das CAPTCHA selbst integrieren – mithilfe unserer Dokumentation – oder unser Support-Team nach einer vorgefertigten Integrationslösung fragen.
4. Glückwunsch 🎉
Sie sind jetzt durch TrustCaptcha geschützt – Glückwunsch!

FAQs
Was benötige ich, um TrustCaptcha in einer Angular-App zu integrieren?
Welche Angular-Versionen werden unterstützt?
Wie erhalte ich den Verifikationstoken in Angular?
Brauche ich weiterhin eine serverseitige Validierung oder reicht der Frontend-Token aus?
Wo sollte ich das CAPTCHA in längeren Formularen platzieren?
Funktioniert TrustCaptcha mit Angular SSR oder Pre-Rendering?
Wie können wir automatisierte Tests (Cypress/Playwright) ausführen, ohne jedes Mal das CAPTCHA lösen zu müssen?
TrustCaptcha blockiert Spam und Bots – nicht Ihre Kunden. Keine Rätsel, DSGVO-konform, in der EU gehostet.


Schützen Sie Ihre Angular-Anwendung mit TrustCaptcha – in nur wenigen Schritten!
- EU-hosted & DSGVO-ready
- Keine Rätsel
- 14 Tage kostenlos testen