React CAPTCHA-Integration
Die React-CAPTCHA-Integration von TrustCaptcha schützt deine Formulare sofort vor Bots – ohne Bildrätsel, ohne Reibung. Halte Registrierungen, Kontaktformulare und Zahlungen frei von Spam und sorge für hohe Conversion. In der EU gehostet und DSGVO-ready.
Schnellstart
So funktioniert die Integration
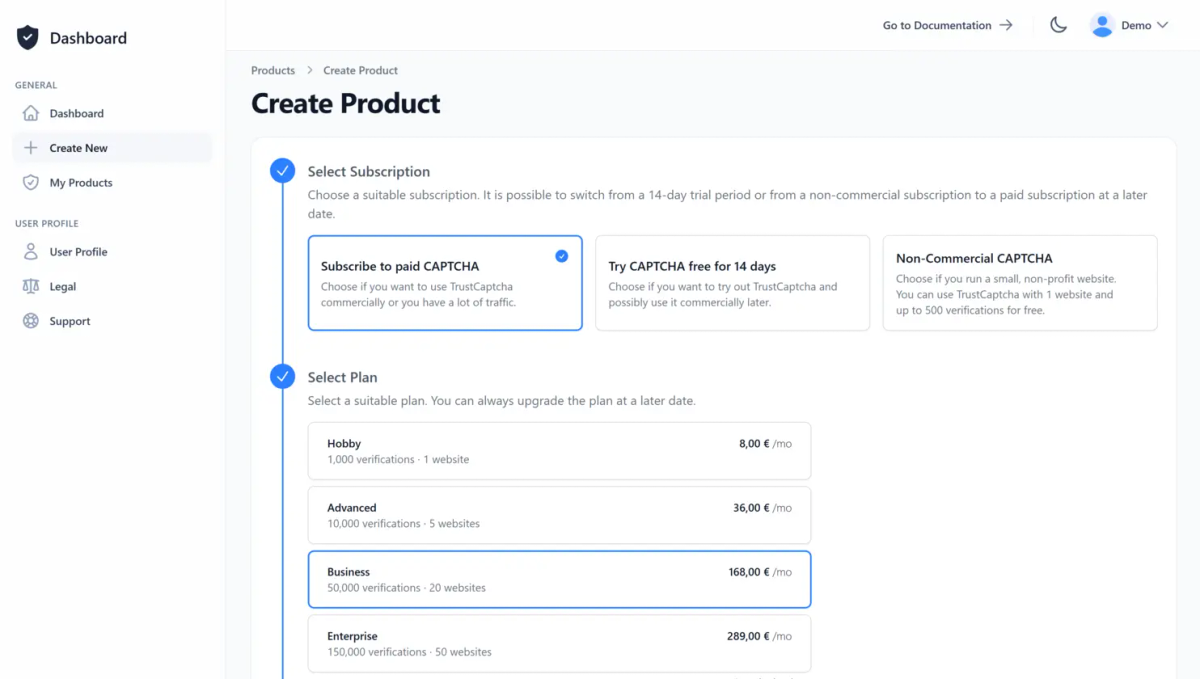
1. CAPTCHA erstellen
Erstellen Sie ein Benutzerkonto oder melden Sie sich mit einem bestehenden Konto an. Anschließend erstellen Sie ein neues CAPTCHA oder wählen Sie ein bereits vorhandenes aus. Wenn Sie sich nicht sicher sind, ob TrustCaptcha das Richtige für Sie ist, können Sie unseren CAPTCHA-Service 14 Tage lang kostenlos und ohne Risiko testen.
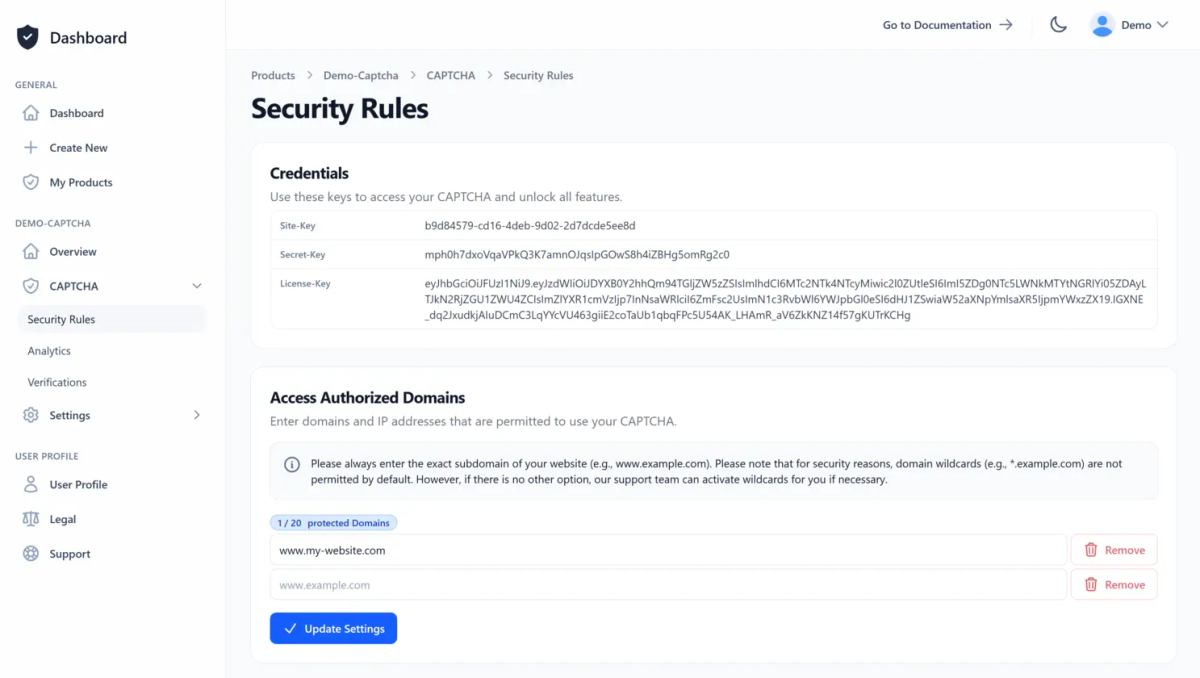
Auf der CAPTCHA-Übersichtsseite finden Sie alle wichtigen Informationen wie den site-key, den secret-key und den license-key. Ermöglichen Sie Ihren Websites den Zugriff auf Ihr CAPTCHA, indem Sie diese einfach zur Liste der autorisierten Domains in den CAPTCHA-Sicherheitsregeln hinzufügen.


2. CAPTCHA-Widget in Ihr Frontend integrieren
Die folgenden Schritte geben Ihnen einen groben Überblick, wie Sie das TrustCaptcha CAPTCHA-Widget in ein React-Frontend integrieren. Für genaue, detaillierte Anweisungen lesen Sie bitte die CAPTCHA-Integrationsanleitung für React in unserer Dokumentation.
Dokumentation lesen
Installieren Sie zunächst unser TrustCaptcha React-Paket:
npm i @trustcomponent/trustcaptcha-reactFügen Sie nun das CAPTCHA-Widget – die TrustcaptchaComponent – in ein beliebiges HTML-Formular ein:
import {TrustcaptchaComponent} from "@trustcaptcha/trustcaptcha-react";
function App() {
function handleSuccess(verificationToken) { /* handle success */ }
function handleError(error) { /* handle error */ }
return (
<div>
<form>
<!-- your input fields -->
<TrustcaptchaComponent
sitekey="<your_site_key>"
onCaptchaSolved={event => handleSuccess(event.detail)}
onCaptchaFailed={event => handleError(event.detail)}
></TrustcaptchaComponent>
<!-- further input fields / submit button -->
</form>
</div>
);
}
export default App;Das CAPTCHA-Widget wird nun auf Ihrer React-Website angezeigt:

Benötigen Sie detaillierte Informationen zur React-CAPTCHA-Integration?
Detaillierte Anweisungen zur Integration von TrustCaptcha finden Sie in unserer React CAPTCHA-Integrationsanleitung. Ein vollständiges Integrationsbeispiel für das React CAPTCHA finden Sie in unserem CAPTCHA-Samples-Repository auf Github.
Andere Frontend-Technologie statt React?
Wenn Sie React nicht verwenden möchten oder mehrere Websites bzw. Anwendungen haben, können Sie hier ein anderes Framework oder eine andere Plattform auswählen. Wenn es von uns keine vorgefertigte Integration für Ihre bevorzugte Frontend-Technologie gibt, können Ihre Softwareentwickler das CAPTCHA selbst integrieren – mithilfe unserer Dokumentation – oder unser Support-Team nach einer vorgefertigten Integrationslösung fragen.
3. CAPTCHA-Ergebnis in Ihrem Backend validieren
Sobald das CAPTCHA abgeschlossen ist, nehmen Sie das Verifikationstoken und senden es an Ihr Backend. Rufen Sie in Ihrem Backend das CAPTCHA-Verifikationsergebnis von unseren Servern ab und validieren Sie das Ergebnis. Abhängig davon, wie hoch das Bot-Risiko ist, entscheiden Sie, wie Sie weiter vorgehen. Detaillierte Informationen zur Backend-Integration und Ergebnisvalidierung finden Sie in unserer Dokumentation.
Vorgefertigte Backend-Integrationen
Sie können eine unserer vorgefertigten Integrationen nutzen, um den CAPTCHA-Validierungsprozess in Ihren Backend-Service zu integrieren. Wenn es von uns keine vorgefertigte Integration für Ihre bevorzugte Backend-Technologie gibt, können Ihre Softwareentwickler das CAPTCHA selbst integrieren – mithilfe unserer Dokumentation – oder unser Support-Team nach einer vorgefertigten Integrationslösung fragen.
4. Glückwunsch 🎉
Sie sind jetzt durch TrustCaptcha geschützt – Glückwunsch!

FAQs
Was brauche ich, um TrustCaptcha in einer React-App zu integrieren?
Muss das TrustCaptcha-Widget innerhalb eines <form> sein?
Wie erhalte ich den Verifikationstoken in React?
Muss ich das CAPTCHA trotzdem in meinem Backend validieren?
Kann ich mehrere TrustCaptcha-Widgets auf einer Seite verwenden?
Wo sollte ich TrustCaptcha in einem Multi-Step-(Wizard-)Formular platzieren?
Funktioniert TrustCaptcha mit React-SSR/SSG-Frameworks (zum Beispiel Next.js)?
TrustCaptcha blockiert Spam und Bots – nicht Ihre Kunden. Keine Rätsel, DSGVO-konform, in der EU gehostet.


Schützen Sie Ihre React-Anwendung mit TrustCaptcha – in nur wenigen Schritten!
- EU-hosted & DSGVO-ready
- Keine Rätsel
- 14 Tage kostenlos testen