Angular CAPTCHA Integration
Add TrustCaptcha to your Angular forms in minutes to block bots and spam on sign-ups, logins and checkouts. Users solve no image puzzles—just smooth protection. EU-hosted and GDPR-friendly, with risk scoring and security rules for stronger defense.
Quickstart
How the integration works
1. Create a CAPTCHA
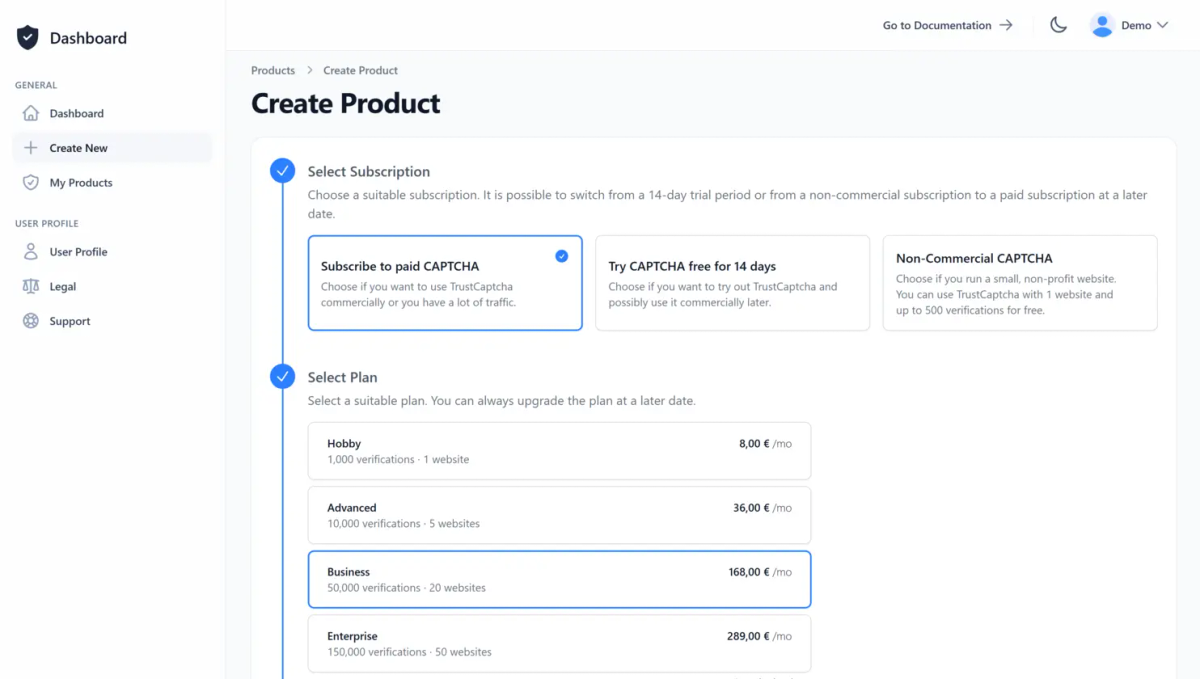
Create a user account or log in with an existing one. Then create a new CAPTCHA or select an existing one. If you’re unsure whether TrustCaptcha is right for you, try our CAPTCHA service risk-free for 14 days at no cost.
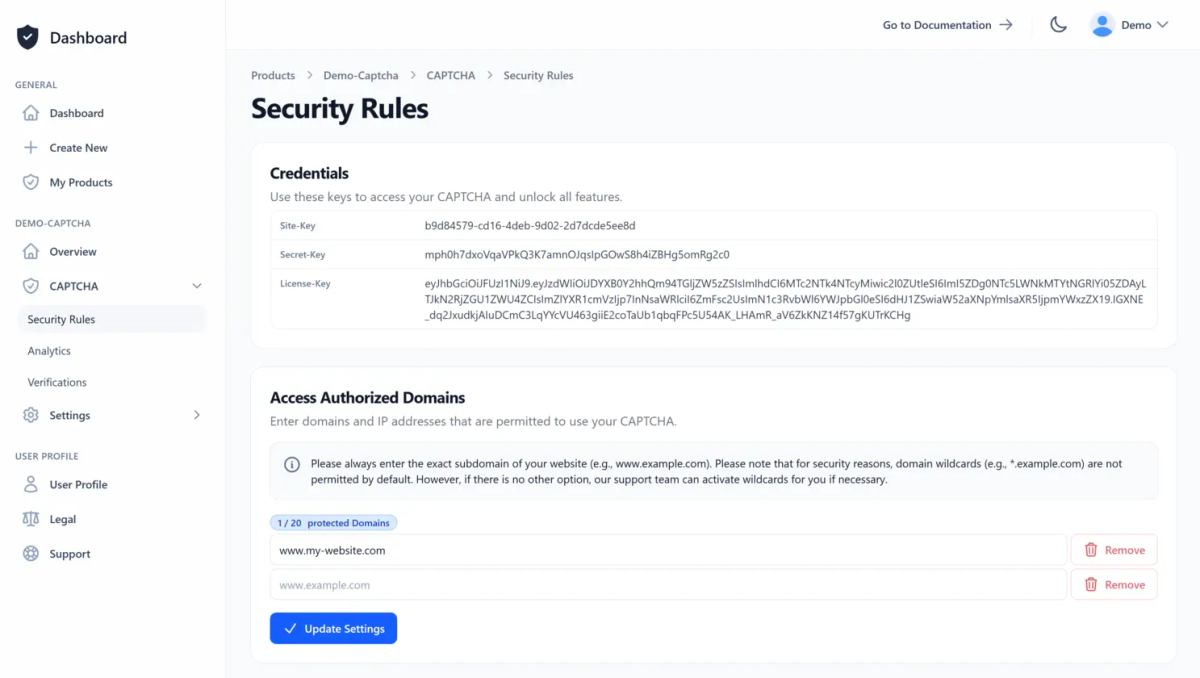
On the CAPTCHA overview page, you will find all the important information, such as the site key, secret key and licence key. Allow your websites to access your CAPTCHA by simply adding them to the access authorised domain list in the CAPTCHA security rules.


2. Integrate the CAPTCHA widget into your frontend
The following steps give you a rough idea of how to integrate the TrustCaptcha CAPTCHA widget into an Angular frontend. For precise, detailed instructions, please read the CAPTCHA integration guide for Angular in our documentation.
Read the documentation
First, install our TrustCaptcha Angular package:
npm i @trustcomponent/trustcaptcha-angularNow insert the CAPTCHA widget, the so-called trustcaptcha-component HTML tag, into any HTML form:
import {Component} from '@angular/core';
import {TrustcaptchaComponent} from '@trustcomponent/trustcaptcha-angular';
@Component({
selector: 'app-root',
standalone: true,
imports: [TrustcaptchaComponent],
template: `
<form>
<!-- your input fields -->
<trustcaptcha-component
sitekey="<your_site_key>"
(captchaSolved)="solved($event)"
(captchaFailed)="failed($event)"
></trustcaptcha-component>
<!-- further input fields / submit button -->
</form>
`,
})
export class AppComponent {
solved(event: Event): void {
const verificationToken = (event as CustomEvent).detail;
// handle success
}
failed(event: Event): void {
const errorMessage = (event as CustomEvent).detail;
// handle error
}
}The CAPTCHA widget will now be displayed on your Angular website:

Need detailed information about the Angular CAPTCHA integration?
For detailed instructions on integrating TrustCaptcha, please refer to our Angular CAPTCHA integration guide. A complete integration example for the Angular CAPTCHA can be found in our CAPTCHA Samples Repository on Github.
Other frontend technology instead of Angular?
If you do not want to use Angular or have several websites or applications, you can select a different framework or platform here. If there is no pre-built integration from us for your preferred frontend technology, your software developers can integrate the CAPTCHA themselves using our documentation or ask our support-team for a pre-built integration solution.
3. Validate the CAPTCHA result in your backend
Once the CAPTCHA is complete, take the verification token and send it to your backend. In your backend, retrieve the CAPTCHA verification result from our servers and validate the result. Depending on how high the bot risk is, you decide how to proceed. You can find detailed information on backend integration and result validation in our documentation.
Prebuild backend integrations
You can use one of our pre-built integrations to integrate the CAPTCHA validation process into your backend service. If there is no pre-built integration from us for your preferred backend technology, your software developers can integrate the CAPTCHA themselves using using our documentation or ask our support-team for a pre-built integration solution.
4. Congratulations 🎉
You are now protected by TrustCaptcha - congratulations!

FAQs
What do I need to integrate TrustCaptcha in an Angular app?
Which Angular versions are supported?
How do I get the verification token in Angular?
Do I still need server-side validation, or is the frontend token enough?
Where should I place the CAPTCHA in longer forms?
Does TrustCaptcha work with Angular SSR or pre-rendering?
How can we run automated tests (Cypress/Playwright) without solving the CAPTCHA every time?
TrustCaptcha blocks spam and bots, not customers. No puzzles, GDPR-ready, EU-hosted.


Protect your Angular application with TrustCaptcha in just a few steps!
- EU-hosted & GDPR-ready
- No puzzles
- Try free for 14 days