React Native CAPTCHA Integration
Use a React Native CAPTCHA to protect sign-ups, logins and in-app forms from bots and spam—without annoying puzzles. TrustCaptcha is EU-hosted and GDPR-ready, with accessible, conversion-friendly UX.
Quickstart
How the integration works
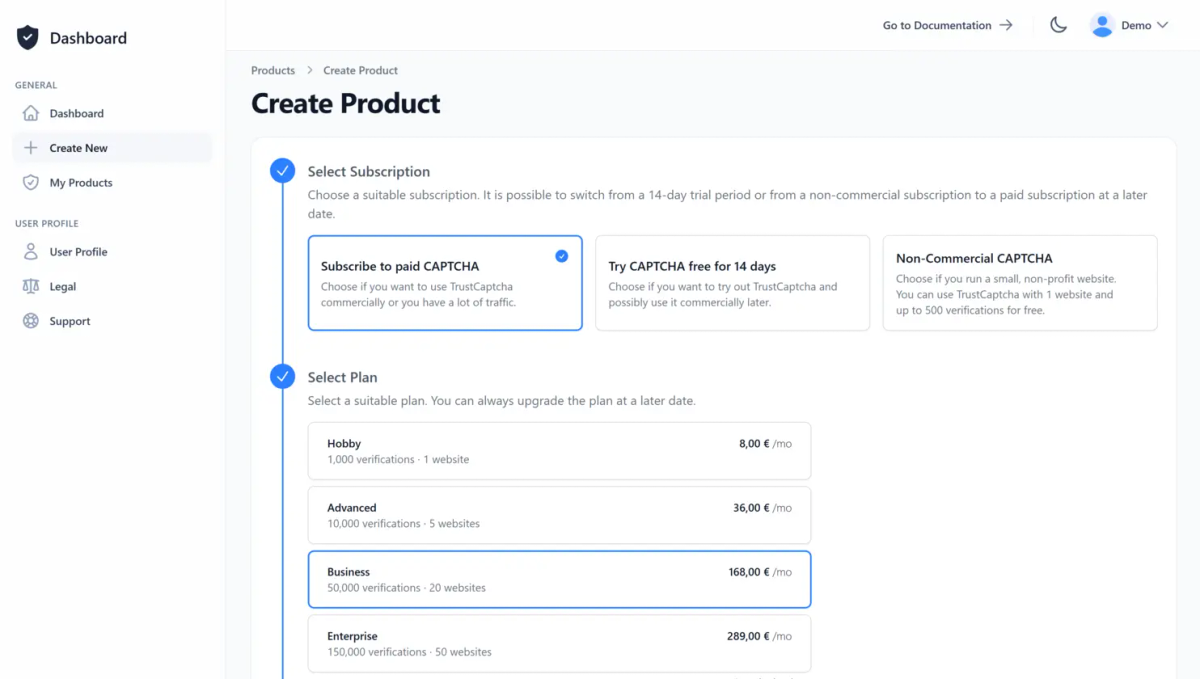
1. Create a CAPTCHA
Create a user account or log in with an existing one. Then create a new CAPTCHA or select an existing one. If you’re unsure whether TrustCaptcha is right for you, try our CAPTCHA service risk-free for 14 days at no cost.
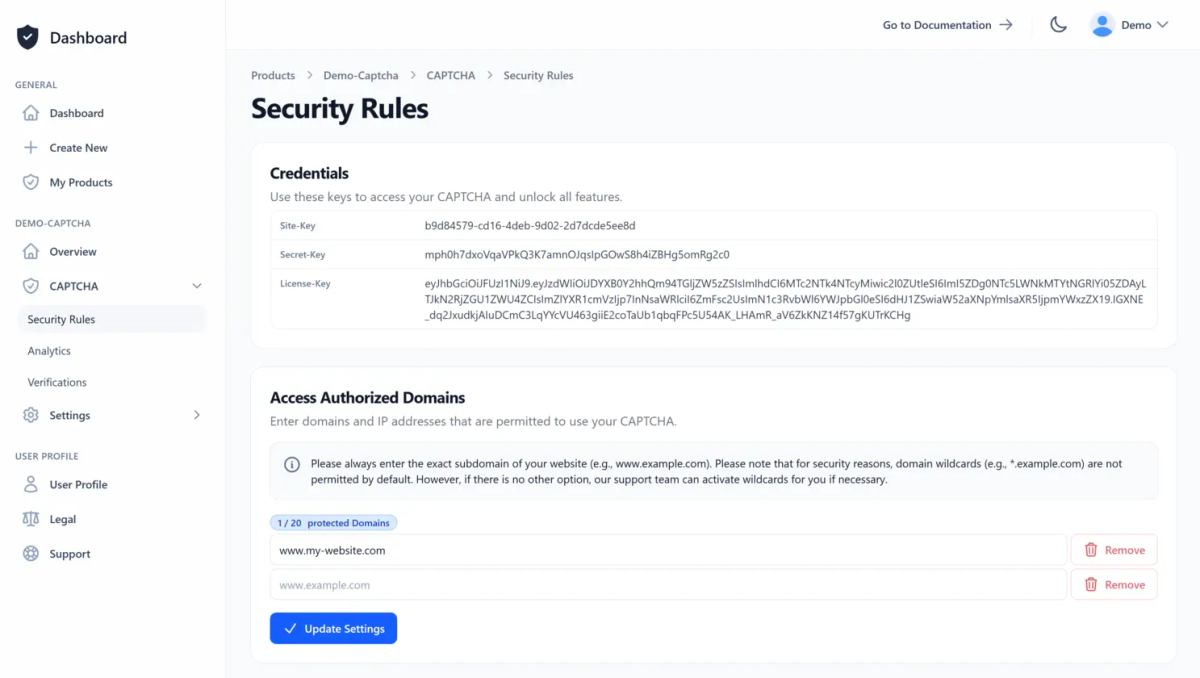
On the CAPTCHA overview page, you will find all the important information, such as the site key, secret key and licence key. Allow your websites to access your CAPTCHA by simply adding them to the access authorised domain list in the CAPTCHA security rules.


2. Integrate the CAPTCHA widget into your frontend
At the moment, there is no pre-built integration for React Native. However, it is still possible to use TrustCaptcha with React Native. Your software developers can integrate the CAPTCHA widget into any React Native app themselves using our documentation.
If you are still interested in a pre-built integration for React Native, please contact our support team. We will be happy to help and check whether we can prioritize the development of the React Native CAPTCHA integration.
After the integration, the CAPTCHA widget will be displayed in your React Native app:

Other frontend technology instead of React Native?
If you do not want to use React Native or have several websites or applications, you can select a different framework or platform here. If there is no pre-built integration from us for your preferred frontend technology, your software developers can integrate the CAPTCHA themselves using our documentation or ask our support-team for a pre-built integration solution.
3. Validate the CAPTCHA result in your backend
Once the CAPTCHA is complete, take the verification token and send it to your backend. In your backend, retrieve the CAPTCHA verification result from our servers and validate the result. Depending on how high the bot risk is, you decide how to proceed. You can find detailed information on backend integration and result validation in our documentation.
Prebuild backend integrations
You can use one of our pre-built integrations to integrate the CAPTCHA validation process into your backend service. If there is no pre-built integration from us for your preferred backend technology, your software developers can integrate the CAPTCHA themselves using using our documentation or ask our support-team for a pre-built integration solution.
4. Congratulations 🎉
You are now protected by TrustCaptcha - congratulations!

TrustCaptcha blocks spam and bots, not customers. No puzzles, GDPR-ready, EU-hosted.


Protect your React Native application with TrustCaptcha in just a few steps!
- EU-hosted & GDPR-ready
- No puzzles
- Try free for 14 days