React CAPTCHA Integration
TrustCaptcha’s React CAPTCHA integration adds instant bot protection to your forms—no image puzzles, no friction. Keep sign-ups, contact forms and payments spam-free and conversion-friendly. EU-hosted and GDPR-ready.
Quickstart
How the integration works
1. Create a CAPTCHA
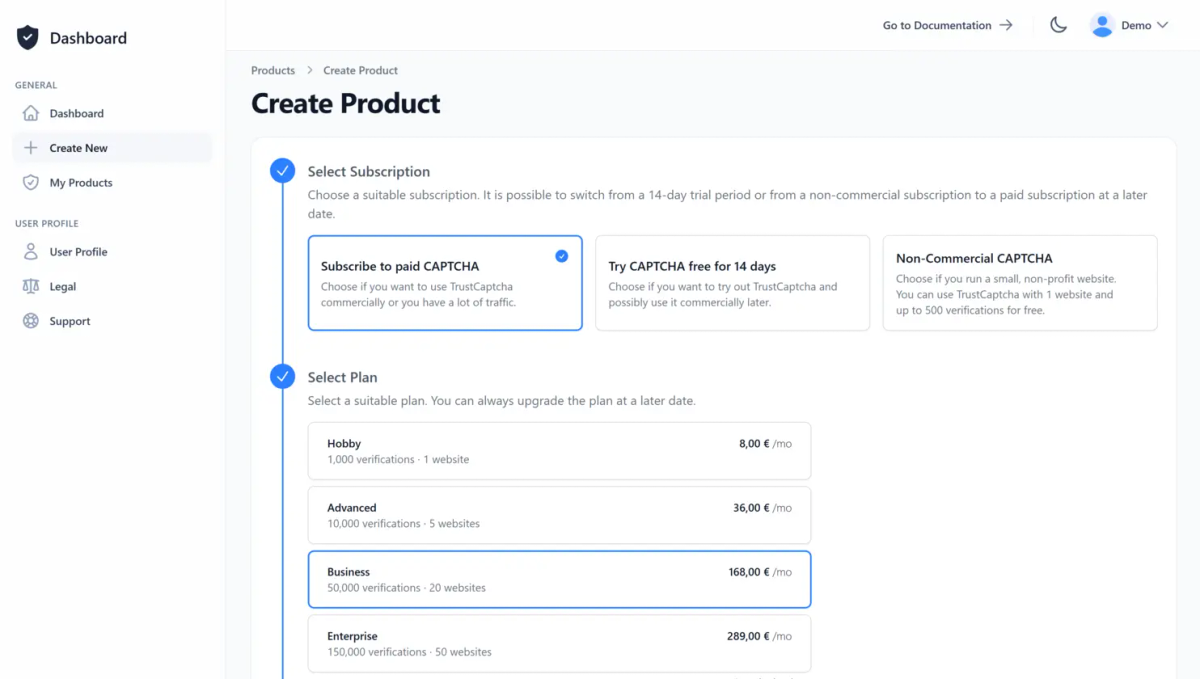
Create a user account or log in with an existing one. Then create a new CAPTCHA or select an existing one. If you’re unsure whether TrustCaptcha is right for you, try our CAPTCHA service risk-free for 14 days at no cost.
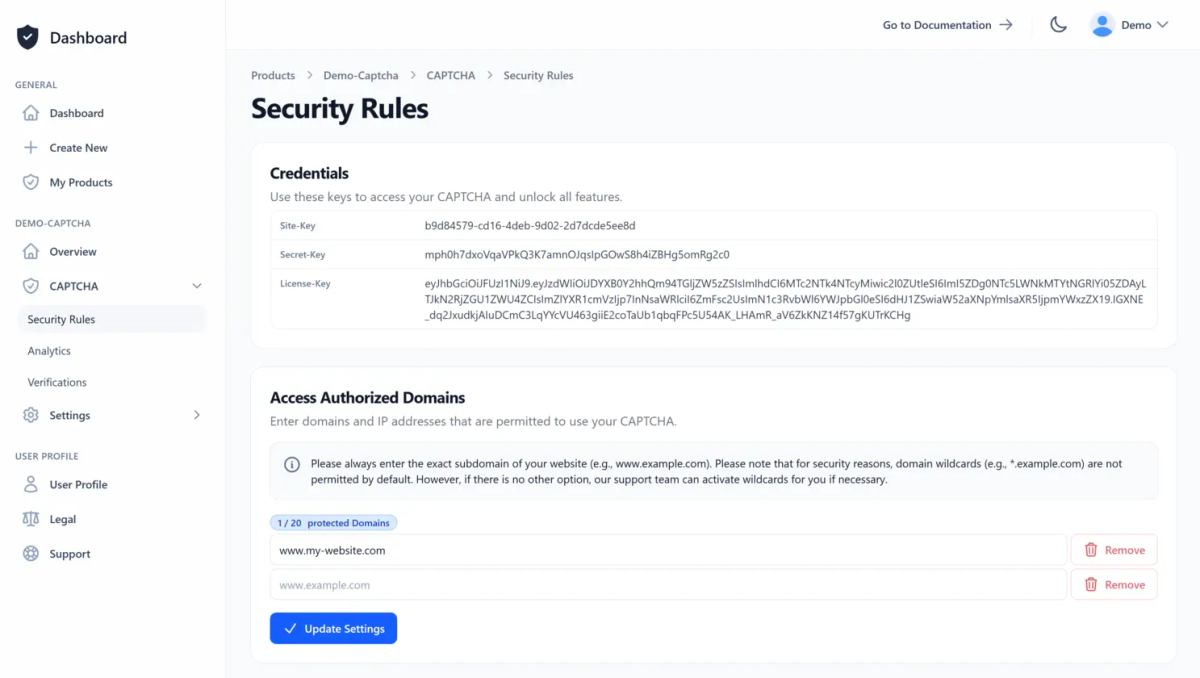
On the CAPTCHA overview page, you will find all the important information, such as the site key, secret key and licence key. Allow your websites to access your CAPTCHA by simply adding them to the access authorised domain list in the CAPTCHA security rules.


2. Integrate the CAPTCHA widget into your frontend
The following steps give you a rough idea of how to integrate the TrustCaptcha CAPTCHA widget into an React frontend. For precise, detailed instructions, please read the CAPTCHA integration guide for React in our documentation.
Read the documentation
First, install our TrustCaptcha React package:
npm i @trustcomponent/trustcaptcha-reactNow insert the CAPTCHA widget, the so-called trustcaptcha-component HTML tag, into any HTML form:
import {TrustcaptchaComponent} from "@trustcaptcha/trustcaptcha-react";
function App() {
function handleSuccess(verificationToken) { /* handle success */ }
function handleError(error) { /* handle error */ }
return (
<div>
<form>
<!-- your input fields -->
<TrustcaptchaComponent
sitekey="<your_site_key>"
onCaptchaSolved={event => handleSuccess(event.detail)}
onCaptchaFailed={event => handleError(event.detail)}
></TrustcaptchaComponent>
<!-- further input fields / submit button -->
</form>
</div>
);
}
export default App;The CAPTCHA widget will now be displayed on your React website:

Need detailed information about the React CAPTCHA integration?
For detailed instructions on integrating TrustCaptcha, please refer to our React CAPTCHA integration guide. A complete integration example for the React CAPTCHA can be found in our CAPTCHA Samples Repository on Github.
Other frontend technology instead of React?
If you do not want to use React or have several websites or applications, you can select a different framework or platform here. If there is no pre-built integration from us for your preferred frontend technology, your software developers can integrate the CAPTCHA themselves using our documentation or ask our support-team for a pre-built integration solution.
3. Validate the CAPTCHA result in your backend
Once the CAPTCHA is complete, take the verification token and send it to your backend. In your backend, retrieve the CAPTCHA verification result from our servers and validate the result. Depending on how high the bot risk is, you decide how to proceed. You can find detailed information on backend integration and result validation in our documentation.
Prebuild backend integrations
You can use one of our pre-built integrations to integrate the CAPTCHA validation process into your backend service. If there is no pre-built integration from us for your preferred backend technology, your software developers can integrate the CAPTCHA themselves using using our documentation or ask our support-team for a pre-built integration solution.
4. Congratulations 🎉
You are now protected by TrustCaptcha - congratulations!

FAQs
What do I need to integrate TrustCaptcha in a React app?
Does the TrustCaptcha widget have to be inside a <form>?
How do I get the verification token in React?
Do I still need to validate the CAPTCHA on my backend?
Can I use multiple TrustCaptcha widgets on one page?
Where should I place TrustCaptcha in a multi-step (wizard) form?
Does TrustCaptcha work with React SSR/SSG frameworks (for example, Next.js)?
TrustCaptcha blocks spam and bots, not customers. No puzzles, GDPR-ready, EU-hosted.


Protect your React application with TrustCaptcha in just a few steps!
- EU-hosted & GDPR-ready
- No puzzles
- Try free for 14 days